
- #Online image file size reducer how to
- #Online image file size reducer professional
- #Online image file size reducer download
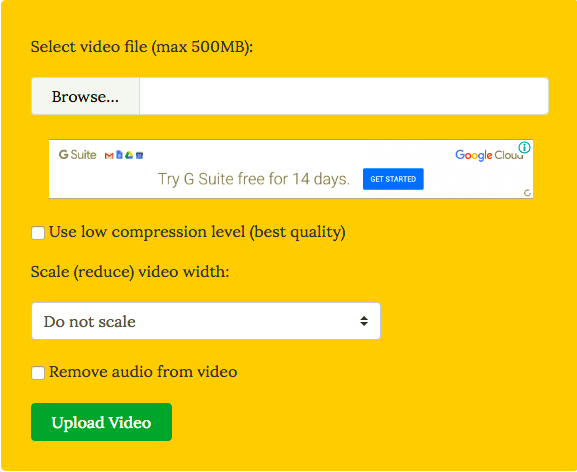
All unnecessary metadata is stripped too. By reducing the number of colors, 24-bit PNG files can be converted to much smaller 8-bit indexed color images. The change is automatically saved, you can exit Preview and upload your resized image.File size 57 KB vs Shrunk transparent PNGĮxcellent question! When you upload a PNG (Portable Network Graphics) file, similar colors in your image are combined. In the editing window that pops up enter the new width for your image.Make sure that scale proportionally is checked. Double-click on it to open it in Preview. In the menu bar at the top go to the Tools menu and select Adjust Size. Previewįind the image on your computer that you want to edit. Name your file, preferably something that makes sense and describes what the image is of and click Save. If it contains elements of both pick JPG. If it's an image that is all text, a logo, icon or other type of graphic pick PNG. Click OK to apply the change.Ĭlick File -> Save As. Enter a new width for your image, a new height will be enetered automatically based on the width that will keep the image the same ratio of height to width. Make sure that the Maintain aspect ratio box is checked. In the menu at the top click the Resize button. Microsoft Paintįind the file that you want to edit on your computer, right-click it and from the fly-out menu select Edit When you're satisfied with the settings click the Save. Saved image size can be seen in the lower left side of the window.

Once you've selected a file type experiement with the quality slider (jpg) or Colors selector (png/gif) to find a good compromise between image quality and file size.
#Online image file size reducer how to
How to resize your image.įirst figure out approximately how big the area is that your image will occupy.
#Online image file size reducer professional
Any print quality images you get from URC or from a professional photographer will be very large unless they have been resized for the web. DSLR and even some point and shoot models can be 20 megapixels - those put out an image of 5472 x 3648px. An 8 megapixel camera can turn out images that are 3264px x 2448px. That smart phone in your pocket probably has something like an eight megapixel camera in it. Google wants their users to have a good experience, so sites that are slow are ranked a little lower than similar sites that are faster. Page speed is one of the things considered by Google when they determine page ranking. This is especially concerning for someone loading our site on their cellphone using their cell data connnection instead of wireless.

We have a fast internet connection here on campus so even very large images will load fairly quickly, but not everyone who looks at our sites will have as good of a connection.
#Online image file size reducer download
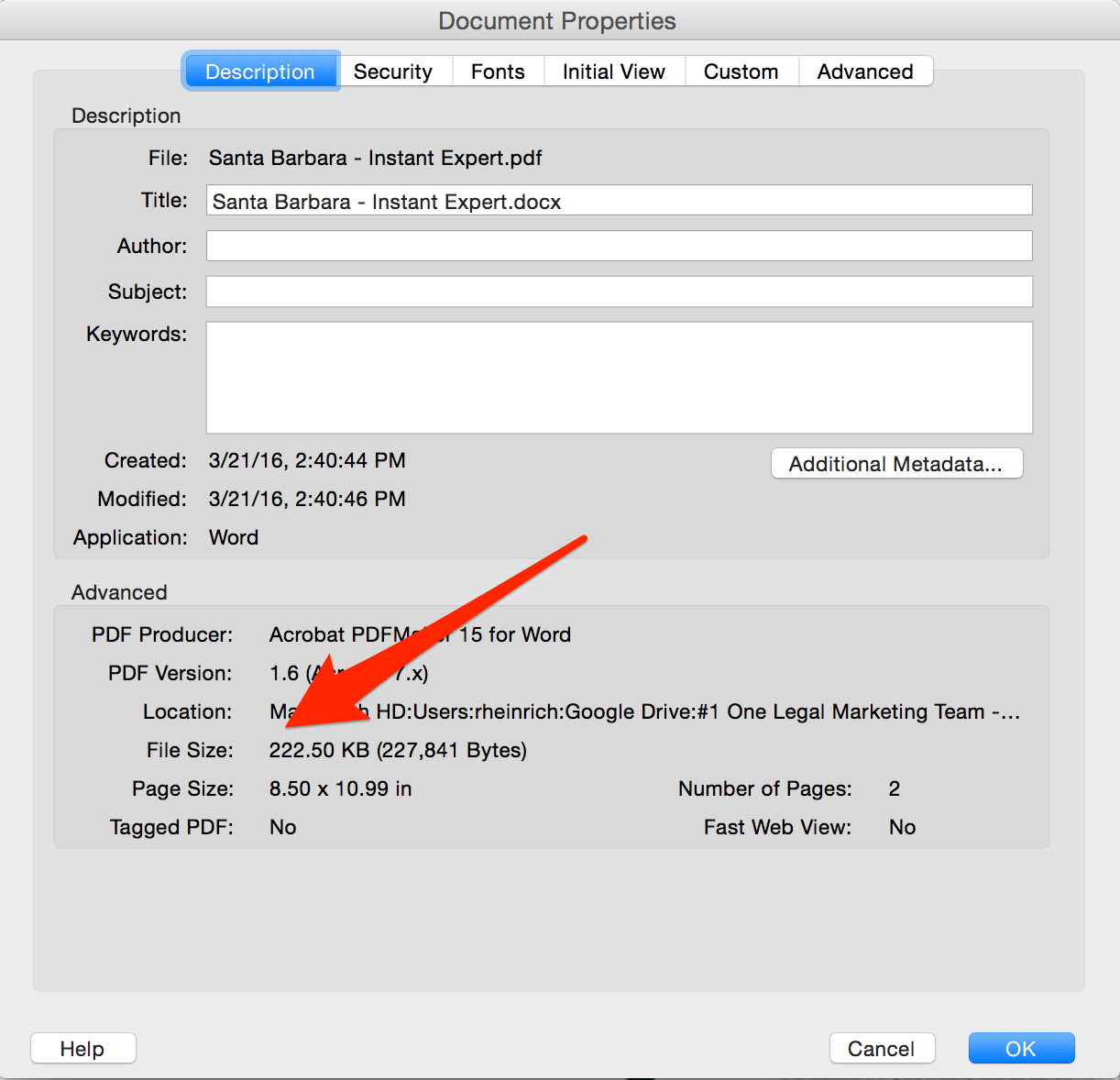
Your end user still has to download all of that data, that makes the page load more slowly. The file size of your images matters.Ĭhanging the pixel dimensions an image displays at in the HTML doesn't change the actual file size, it doesn't change how many kilobytes or megabytes it is. Image one is a little bit wider than the page body width, image two is massively bigger than the page body width. On larger than the body width will be scaled down to fit in the page if you don't specify a width for them. On webpages image files can be set to display larger or smaller than their actual pixel dimensions. The file size of image two is 47 times larger than image one. The pixel dimensions of image two is seven and a half times larger than image one.


 0 kommentar(er)
0 kommentar(er)
